
Samfundet i Gjøvik
Student prosjekt for emnet IDG2200
Januar 2024 - Mai 2024
Bakgrunn
Samfundet på Gjøvik har lokaler til utleie for dåpsfester, konfirmasjoner, bryllup, firmafester osv. Det arrangeres også en del aktiviteter i lokalene. Gjennom nettsidene til Samfundet finnes det informasjon om lokalene, og det er mulig å sende inn skjema for leie av lokaler.
Den tverrfaglige studentgruppen i faget IDG2200 presenterer sin nye løsning for Samfundet Gjøvik – en digital plattform med et brukervennlig grensesnitt og enkel navigasjon for både arrangører og besøkende. Sentrale funksjoner vil være et effektivt bookingsystem for arrangementer, grundig informasjon om fasiliteter og tjenester, med mål om å forbedre opplevelsen og tilgjengeligheten for alle som bruker Samfundet Gjøviks tjenester.
Min rolle i prosjektet
Gruppen i dette prosjektet besto av to grafiske designere fra tredje året av en bachelor i grafisk design og to interaksjonsdesignere fra andre året av bachelorprogrammet. Som en av interaksjonsdesignerne var mitt hovedansvar å evaluere tilgjengelighetskravene, samle brukerinnsikt og prototype den nye løsningen.
Tidsperiode
4 Måneder
Gruppemedlemmer
2 bachelor i grafisk design studenter
2 bachelor i interaksjonsdesign studenter
Verktøy
Figma
Dagens løsning
Problemer i dagens løsning
Ut fra innsikten gruppen samlet, har vi kunnet kategorisere problemene i dagens løsning i fire ulike grupper.
-
På dagens skjema er det lite oversikt over prisene på de ulike produktene og tjenestene.
Det er utfordrende for brukeren å finne frem til hva Samfundet kan tilby av tjenester.
Det er utfordrende for Samfundet å vite konkret hva kunden ønsker.
-
Hvilke regler som gjelder for tjenestene til Samfundet, er utydelige, samt hva de kan tilby i leie av teknisk utstyr.
Det er utydelig hvor mange gjester det er plass til i de ulike rommene, samt den veiledende prisen for leien.
-
Det er for lav kontrast på navigasjonsbaren øverst på siden.
Brukeren opplever det utfordrende å finne frem til riktig informasjon på siden.
Strukturen til lokale-sidene er uoversiktlig.
-
Det er brukt samme tekst og bilde flere steder på nettsiden.
Flere bokser og knapper gjentas unødvendig.
Formen og størrelsen på knappene er ikke lik over hele siden.
Enkelte steder er det to av samme knapp plassert for nær hverandre.
Utfordrende navigering med feilvisende navngivning på sidene.
Det visuelle uttrykket appellerer ikke til Samfundets historie.
Prosessen
I dette prosjektet brukte gruppen ulike metoder i de forskjellige fasene. Her er en oversikt over hvilken metode som ble brukt, og når.
Discover
Bruker intervju
Heuristisk evaluering
Bruker test
UX - evaluering
Befaring / Autoetnografi
Define
Affinity diagram
How Might We - statements
Personas
Scenario
MoSCoW
Develop
Moodboard
Crazy 8´s
Wireframing
Low-fi prototype
Deliver
Hi-fi prototype
Innsiktsarbeid
Metoder
-
Vi gjennomførte en brukertest med en interessent fra Samfundet. Der fikk vi en innføring i hvordan Samfundet fungerer, før vi fikk stille noen spørsmål.
Et par uker senere fikk vi intervjue et styremedlem i Samfundet.
-
I gruppen gjennomførte alle medlemmene hver sin heuristiske evaluering av produktet. Dette er en metode der man vurderer produktet ut fra 10 ulike punkter.
-
Vi gjennomførte brukertesting med to forskjellige brukere. Bruker 1 er en eldre bruker som er kjent med Samfundet fra før, mens Bruker 2 er en ung voksen som ikke var kjent med Samfundets tilbud og tjenester.
-
Vi brukte WAVE, evalueringsverktøyet fra WebAIM, for å analysere tilgjengeligheten til den eksisterende løsningen til Samfundet Gjøvik. Denne innsikten tok vi med oss videre når vi skulle finne farger, lage designsystemet og designe den nye løsningen.
-
Vi dro ned til Samfundet Gjøvik for å få mer innsikt om stedet. Her fikk vi en omvisning i lokalene, informasjon om hva de forskjellige rommene brukes til, og et godt inntrykk av det estetiske uttrykket til Samfundet. Vi fikk inspirasjon til fargebruk og design som vi kunne bruke i den endelige løsningen.
Nøkkelinnsikt
Fra intervjuobjektene
Ønske om en veiledende prisliste og tydelige priser på produkter og tjenester.
Bookingsystemet er utfordrende.
Utydelig navigasjon til den forskjellige informasjonen.
Fra intressenter
Det bør tydeliggjøres at man kan booke rommene.
Reglene som gjelder for de ulike tjenestene bør kommuniseres.
Siden brukes ikke av ansatte, kun bookingsjefen.
Fra Heuristisk evaluering
Feilmeldinger som vises, forklarer ikke hva feilen er.
Det er ingen tilgang til hjelp- eller støttedokumentasjon på siden; det bør være en FAQ.
Ukonsekvent design på siden.
Low- fi prototype
Resultatet
En plattform som dekker alle brukerbehov.
Ny navigering som bidrar til enklere å finne frem til ønsket informasjon.
Visuelt inntrykk som fremmer Samfundets historie.
Prøv prototypene!
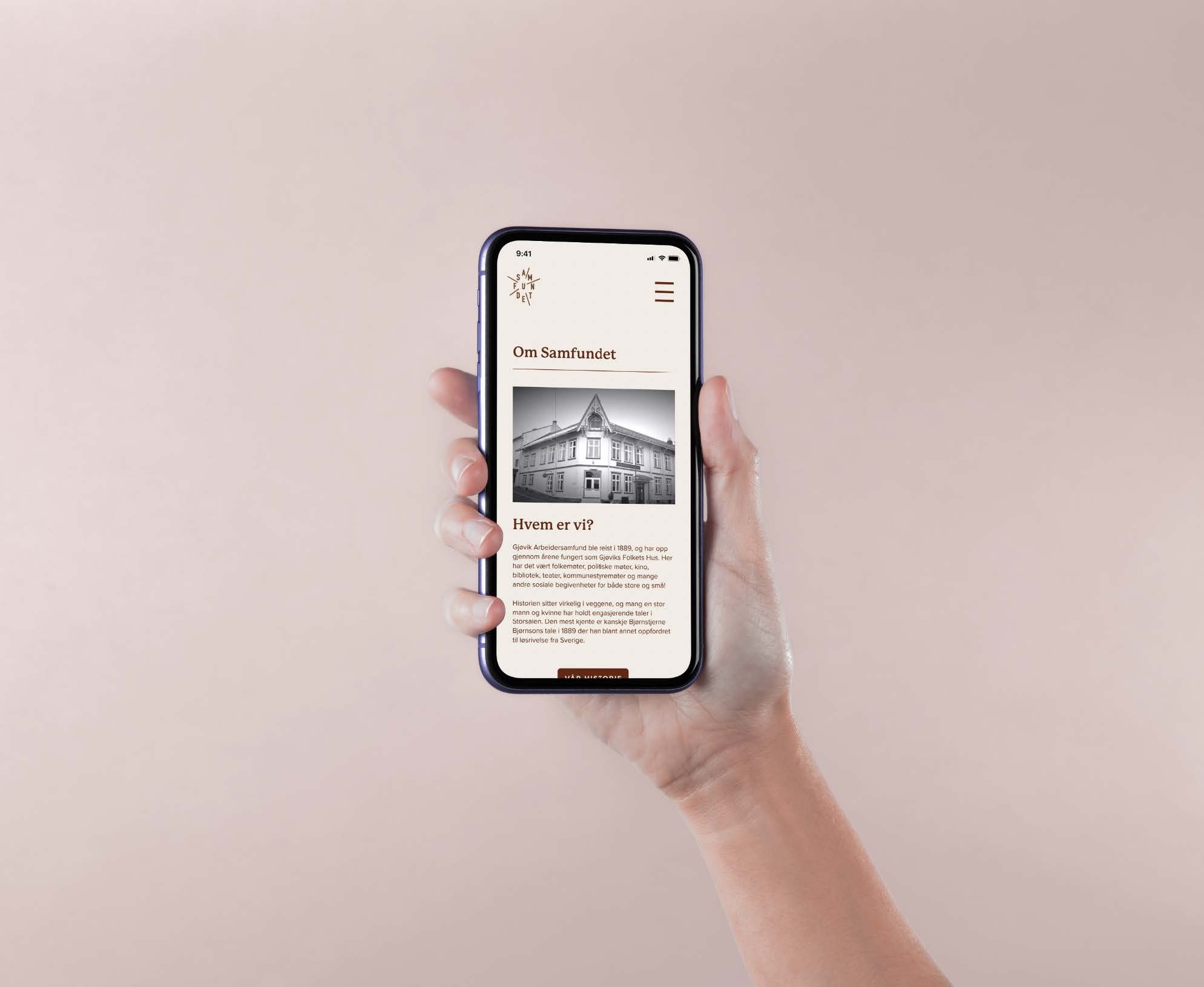
Vi utviklet to high-fidelity prototyper: én for desktop og én for telefon. Desktop-prototypen er basert på et scenario, mens telefonprototypen er helt klikkbar.
Desktop prototypen
Mobil prototypen
Tusen takk for at du besøkte dette prosjektet!
Gjerne også ta en titt på noen av de andre prosjektene jeg har<3